What does it mean to “embed a color profile” in an image file and how does it affect the presentation of images on the web?
Take a look at the two images below. Chances are that you can see no difference between them. Good for you then. But some viewers will experience them very differently when it comes to colors. Not so good if you want your images to be viewed in the way you intended.

Color profile embedded, sRGB

No color profile embedded, sRGB
In fact, the above images are identical when it comes to it’s content. They are both jpg images using the sRBG color space for its encoding and were created using the “Save for web” function in Photoshop CS5. The only difference is that the top image file has a color profile embedded in it and the second does not.
And what is really an embedded color profile? Well to simplify it a little it’s some meta-information in the file stating “this image file is encoded using the color profil xyz”. In the above case xyz happens to be ‘sRGB’ (in reality the meta-information also holds the actual color profile itself as well as it’s name, but that is out of scope for this text).
To understand why this little piece of information can make such a difference, we need to take a step back and understand how colors are encoded in an image. You probably know that when using a RGB color space, colors are encoded using values for the red (R), green (G) and blue (B) channels (hence the name RGB). Each pixel will have a rgb value attached (130, 20, 160 for example) describing it’s color. The numbers gives the ratio for the different channels. If the file is a 8-bit file we will have numbers ranging from 0 to 255 for each channel. The rgb-values 0,0,0 is complete black and 255, 255, 255 is white. 255,0,0 would be the reddest red and 0,0,255 the bluest blue, etc. 256 values per channel gives the possibility to define 16 777 216 different colors.
But what colors? This is where the different color profiles/spaces come in. If I want to describe a color to you by giving you an rgb-value (for example 130,20,160) it will not be enough to define exactly what color I want to describe. Depending on how we define the reddest red, greenest green and bluest blue, this rgb value will define different colors. And the thing is that different color spaces (AdobeRGB, ProPhotoRGB, sRGB, etc) define these ‘most saturated colors’ different… So the above rgb-value of 130,20,160 is some kind of purple color, but represent different purple hues depending on if it’s the AdobeRGB, sRGB or ProPhotoRGB color space we are referring to.
It is like when trying to communicate the speed of a vehicle. If I tell you I drove my car at the speed of 55, how fast is that? Well it will depend… An American would probably interpret that speed value as 55 mph and think it’s a rather good speed while I, who live in Sweden, intended it to be 55 km/h which is a rather moderate speed… Same figure, two totally different speeds. Same goes with color values; without knowing the color space used, an rgb value is not enough to define the color.
Back to our images above. They both contain the same rgb values for each and every pixel in the image file. The difference is that the first includes what color space is used by it’s embedded color profile. This enables the software used to view the image (your browser) to interpret the rgb-values correctly, as I intended them to be. Without the embedded profile (second image) any software that wants to display the image need to make an assumption on what color profile to use when interpreting the rgb values. Some will assume it is sRGB, some will use some monitor profile, some will fall back to a Generic RGB profile defined in the OS, etc. The end result is that different system will display them differently depending on these assumptions.
The bad new is that embedding a color profile is not a guarantee that the image will be displayed correctly. Not all software and browsers are color managed. Some software can not read the embedded software or just don’t care doing it and make their own assumptions on what profile to use. Not much to do there, is it? Bottom line, you can not control all the way how your images are displayed, but you can raise the probability that it will be displayed correctly.
- As a content provider, the best chance you have is to include the used color profile in your images. That way you give the displaying software the chance to interpret your files correctly.
- As a content viewer, make sure you use a software/browser that is color managed so that the images are displayed as intended and not on some fall back assumption in the software.
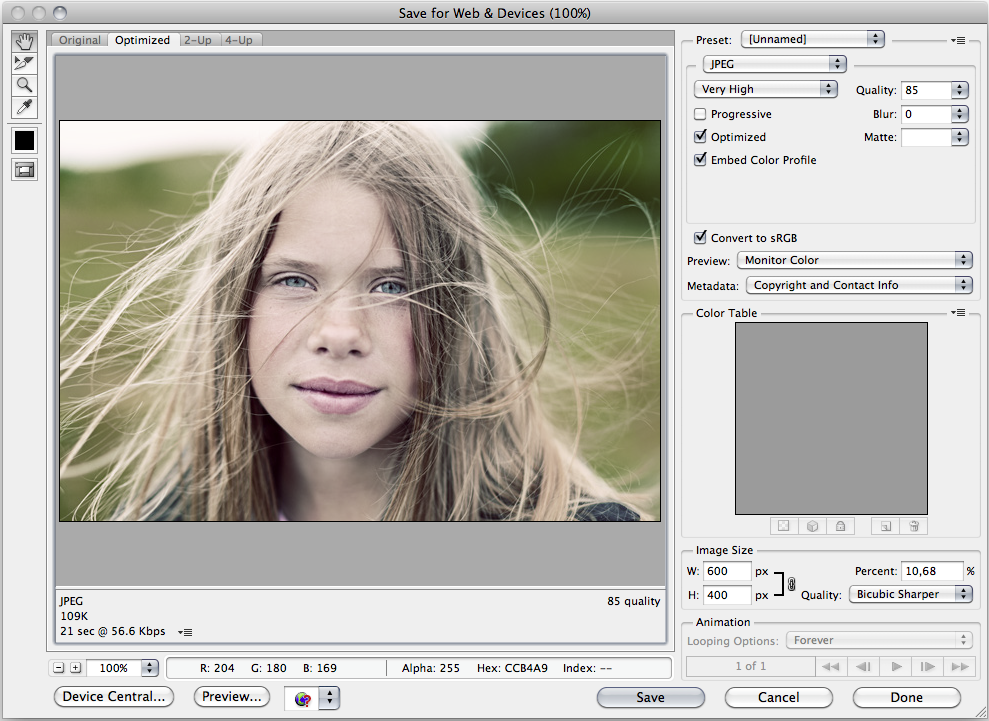
So how do we embed the color profile in our jpeg files? The above files where created from a PSD-file that is encoded using ProPhoto as color space. I used the “Save for Web” function in Photoshop CS5 to create the two jpeg copies.

‘Save for Web’ function in Photoshop.
Not that the following two settings:
- ‘Embed Color Profile’ is checked (this is the key in the context of this article)
- ‘Convert to sRGB’ is checked (this is the ‘standard’ color profile used on the web. Using this enhances the chance of your image to be displayed correctly in software that is not color managed.
The second example image above is save in the same as above but with the option ‘Embed Color Profile’ unchecked.
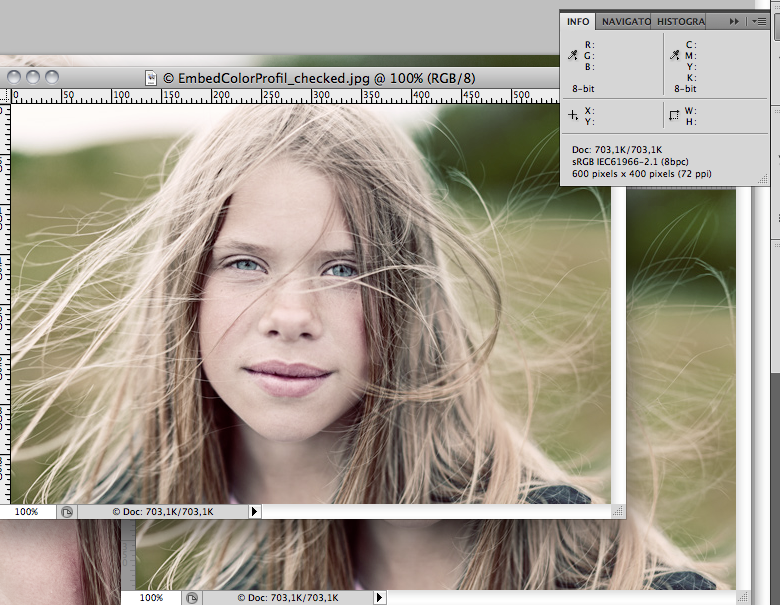
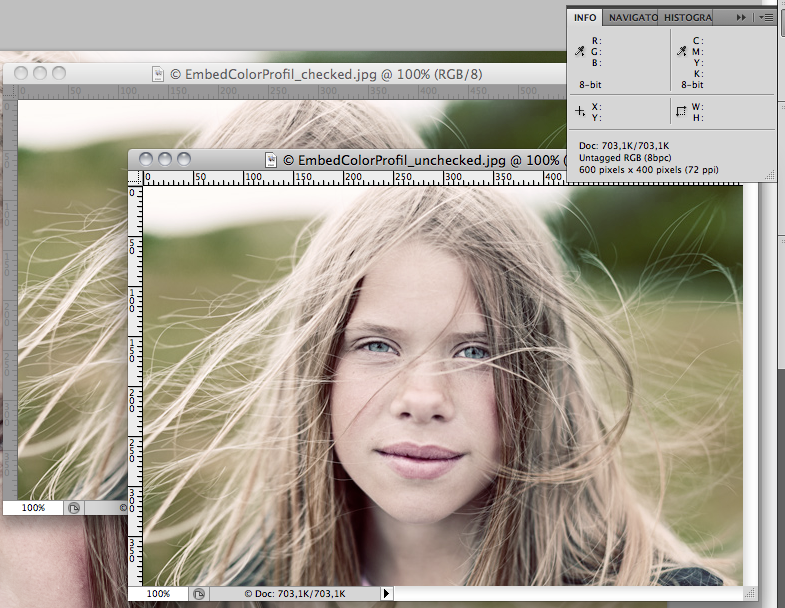
If you want to double check what embedded profile an image file has you can open it in Photoshop and look under the Info panel (make sure you have ‘Document profile’ checked in the panel options). As you can see below, the first file has the sRGB profile embedded whereas the second does not (‘Untagged RGB’ is displayed in the Info panel).

Info Panel shows ‘sRGB’ as embedded color profile

Files with no embedded color profile are displayed as “Untagged RGB” in the Info Panel
Looking at the original and the two jpeg files together we see that they are displayed the same color wise (embedded color profile to the left and no embedded color profile to the right. Original PSD using ProPhoto colorspace in the back). But this is more pure luck than something controlled. Photoshop has no idea what color profile the right image is encoded with and is making an assumption and using either sRGB or a generic rgb profil that is very close to sRGB to display the right image. If I scrutinize the two images I can actually see a difference on my wide gamut screen between the two jpeg images (probably not visible on the below screen capture). The file without embedded color profile has slightly higher contrast.

Original PSD together with created jpeg images (embedded color profile to the left)
The background for this post is a question on a forum where a photographer noticed that images on her Facebook fan page looked different from the one on her blog. The difference was visible on one of her computers but not the other. Some viewers from the forum reported that they looked just the same whiles other saw them very different. The photographer used the same basic file to upload to both Facebook and her blog. It was a mystery… After downloading the files we noticed that the one on her blog was missing the embedded color profile. We double checked the process of creating the file and uploaded again but with the same result. The file on Facebook had the embedded profile while the one on the blog did not. Our conclusion is that it is the blog platform that she is using that strips the file from the embedded profile when it is uploaded. So if you are a photographer I would double check how the platform you are using treats the image files you upload…
